
ID-Form = your form ID
1127584552 = Id form Html
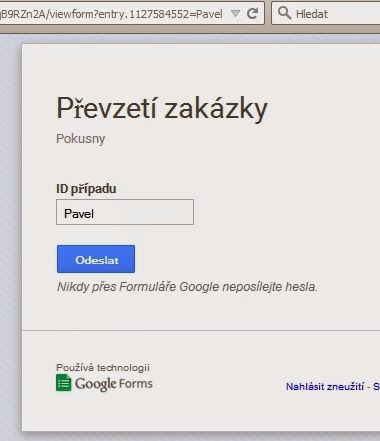
https://docs.google.com/forms/d/ID-form/viewform?entry.1127584552=Pavel

var name = Browser.inputBox('Enter your name'); // CZ Zadej své jméno function myFunction() {
var name = Browser.inputBox('Enter your name');
}
function myFunction() {
var name = Browser.inputBox('Enter your name' , Browser.Buttons.YES_NO);
}
function myFunction() {
var name = Browser.inputBox('First Input Box' ,'Enter your name' , Browser.Buttons.YES_NO);
}
msgBox(prompt)
msgBox(prompt, buttons)
msgBox(title, prompt, buttons)Browser.msgBox("hello world");function myFunction() {
Browser.msgBox( 'hello world');
}
function myFunction() {
Browser.msgBox( 'hello world' , Browser.Buttons.YES_NO);
}function myFunction() {
Browser.msgBox('First Dialog Box' , 'hello world' , Browser.Buttons.YES_NO);
}